KAIGA
絵描いたりして過ごしてます。
illustratorでボタン作る。(グラフィックスタイル)
Adobeのillustrator
CSから「グラフィックスタイル」というかなり実用的なものがある。
WEBもシュミレートするのでサンプルに
つくってみた。
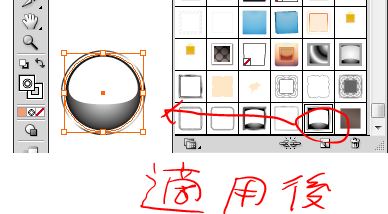
まずグラフィックスタイルを開き、
元となるアピアランスを作る。
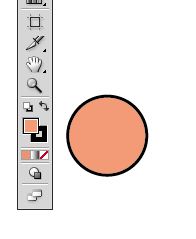
円ツールで正円を描いて・・・

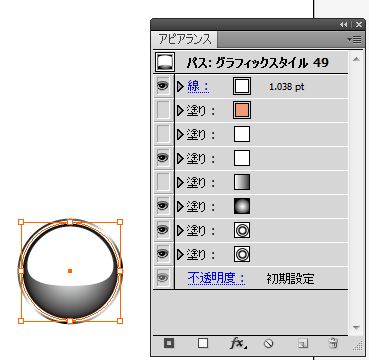
アピアランスで、線、塗り、に
グラデーションやパスのアーチにしたりして重ねる。
こうなった。

左の円が、右のアピアランスの効果を
あらわしたもの。
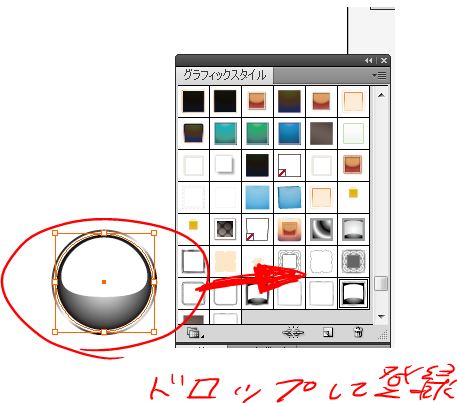
次に、つくったアピアランスを
グラフィックスタイルに登録する。
アピアランスの効果とつけたパスを
グラフィックスタイルのウィンドゥ内にドロップして、登録。

準備完了。
これからボタンを作る。
最初にもどって円パスを描くところから
実際にやってみると・・
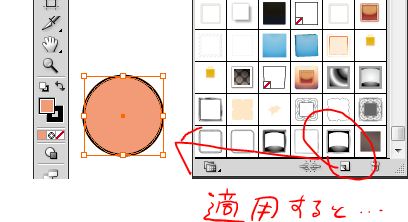
円を選択して、
上で登録したグラフィックスタイルを
選んでいく。
右の赤丸が登録したもの。

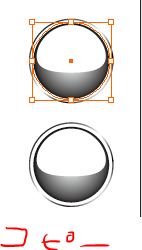
円に適用すると、
アピアランスが反映される。
ポンッと。

はいできた。
さらに続けて。

同じものをAltでドラッグしてコピー。
縮小してぴったり中央に合わせて整列させる。

メタリックなボタンの完成。
さらに・・・
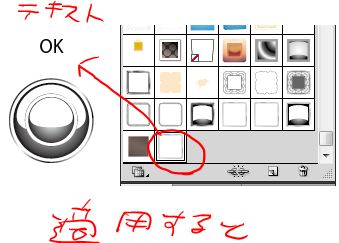
文字をいれていく。
上で作ったボタンの効果を元にして、
メタリックな文字に、あてはまるように
アピアランスの内容を編集。登録しておいた。
それを文字「OK」に効果を与えていく。


というわけで、ボタンの完成。
いくつかつくってみた。

↑これ
右下のボタン以外は
ボタン一つで、円ツールのパスを2個だけ使ってる。
編集可能が広くて、
円でなくとも、他のパスにも使える
強力なツールだと改めて実感。
アピアランスの内容が、
かなめだけど、その記事はまたこんど。
ボタンの他にもレースも作ってあるので
こんご絵画に貼り込んでお見せできる日が来るかも。
CSから「グラフィックスタイル」というかなり実用的なものがある。
WEBもシュミレートするのでサンプルに
つくってみた。
まずグラフィックスタイルを開き、
元となるアピアランスを作る。
円ツールで正円を描いて・・・
アピアランスで、線、塗り、に
グラデーションやパスのアーチにしたりして重ねる。
こうなった。
左の円が、右のアピアランスの効果を
あらわしたもの。
次に、つくったアピアランスを
グラフィックスタイルに登録する。
アピアランスの効果とつけたパスを
グラフィックスタイルのウィンドゥ内にドロップして、登録。
準備完了。
これからボタンを作る。
最初にもどって円パスを描くところから
実際にやってみると・・
円を選択して、
上で登録したグラフィックスタイルを
選んでいく。
右の赤丸が登録したもの。
円に適用すると、
アピアランスが反映される。
ポンッと。
はいできた。
さらに続けて。
同じものをAltでドラッグしてコピー。
縮小してぴったり中央に合わせて整列させる。
メタリックなボタンの完成。
さらに・・・
文字をいれていく。
上で作ったボタンの効果を元にして、
メタリックな文字に、あてはまるように
アピアランスの内容を編集。登録しておいた。
それを文字「OK」に効果を与えていく。
というわけで、ボタンの完成。
いくつかつくってみた。
↑これ
右下のボタン以外は
ボタン一つで、円ツールのパスを2個だけ使ってる。
編集可能が広くて、
円でなくとも、他のパスにも使える
強力なツールだと改めて実感。
アピアランスの内容が、
かなめだけど、その記事はまたこんど。
ボタンの他にもレースも作ってあるので
こんご絵画に貼り込んでお見せできる日が来るかも。
PR
Responses0 Responses
Home Page
プロフィール
HN:大澤悠 (オオサワユウ)
年齢:41
性別:男性
誕生日:1984/01/02
アーティストアーティスト
現在の活動↓
絵、デザイン、漫画、イラストなど
コラボ興味ある方お気軽にご相談ください。
uni.mixed*gmail.com
(*を@にかえてメールください)
***
絵、デザイン、漫画、イラストなど
コラボ興味ある方お気軽にご相談ください。
uni.mixed*gmail.com
(*を@にかえてメールください)
***
リンク
ブログ内検索
最新コメント
[07/21 ブランドN級品ブランドコピー 代引]
[07/20 バッグ,財布&小物専門店]
[07/20 スーパーコピーウブロ時計]
[07/13 人気スーパーコピーブランド時計激安通販専門店]
[07/10 スーパーコピー商品]
[07/07 スーパーコピーブランド専門店]
[07/06 スーパーコピー時計]
[06/25 Toichciphib]
[05/24 スーパーコピーb2kopi.com]
[05/24 ルイヴィトンバッグ]
最新トラックバック
カウンター

