KAIGA
絵描いたりして過ごしてます。
Home > 記事一覧
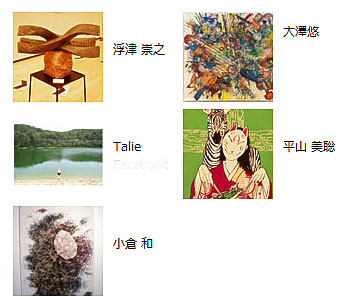
展示風景その2
拍手コメントありがとうございます。
ここに写真あげときました。こんな感じです。
↓↓
http://www.facebook.com/media/set/?set=a.274581475966190.62517.100002430190953&type=1
-------------------------------------
アッセンブラー展
期間:4月18日~4月23日
4月22日
クロージングパーティー
18:00~
●参加費無料
ギャラリー時間: 11:00~20:00
(9日、16日はギャラリー休廊)
参加:浮津崇之・大澤悠二・Talie・平山美聡・小倉和
問い合わせ:info@gallery-ichi.com
TEL:078-392-2880
Gallery1(工事中)
http://gallery-ichi.com/exhibition/schedule.html
ここに写真あげときました。こんな感じです。
↓↓
http://www.facebook.com/media/set/?set=a.274581475966190.62517.100002430190953&type=1
-------------------------------------
アッセンブラー展
期間:4月18日~4月23日
4月22日
クロージングパーティー
18:00~
●参加費無料
ギャラリー時間: 11:00~20:00
(9日、16日はギャラリー休廊)
参加:浮津崇之・大澤悠二・Talie・平山美聡・小倉
TEL:078-392-2880
Gallery1(工事中)
http://gallery-ichi.com/exhibition/schedule.html
PR
展示風景こんな感じ
やっとのこさ更新。
左の方の壁に4点かざってます。
回り道多くて7ヶ月ぶりの展示です。
明日20日は16時までGallery1に在廊します。
よければお越しくださいませ。
「アッセンブラー展」 ~寄せ集め~・
多くのアーティストが
それぞれ思い思いに集まった展覧会。
ぜひお越しください。
特に、クロージングパーティーに来てください。
期間:4月18日~4月23日
クロージングパーティー
4月22日
18:00~
●参加費無料
ギャラリー時間: 11:00~20:00
(9日、16日はギャラリー休廊)
参加:浮津崇之・大澤悠二・Talie・平山美聡・小倉
TEL:078-392-2880
Gallery1(工事中)
http://gallery-ichi.com/exhibition/schedule.html
告知で。
開催まじかになってしまいましたが
ちょいと告知を。
-----------------------------------------


「アッセンブラー展」
ちょいと告知を。
-----------------------------------------
「アッセンブラー展」
~寄せ集め~
期間:4月18日~4月23日
(9日、16日はギャラリー休廊)
場所:兵庫県神戸市中央区海岸通9
チャータードビル2F/3F
時間: 11:00~20:00
参加:浮津崇之・大澤悠二・Talie・平山美聡・小倉和
多くのアーティストが
それぞれ思い思いに集まった展覧会。
ぜひお越しください。
クロージングパーティー
4月22日
18:00~
●参加費無料
問い合わせ:info@gallery-ichi.com
TEL:078-392-2880
大きな地図で見る
はじまったら
すぐに写真UPしますんで。
illustratorでボタン作る。(グラフィックスタイル)
Adobeのillustrator
CSから「グラフィックスタイル」というかなり実用的なものがある。
WEBもシュミレートするのでサンプルに
つくってみた。
まずグラフィックスタイルを開き、
元となるアピアランスを作る。
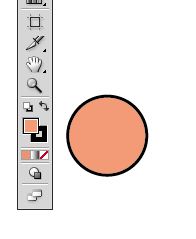
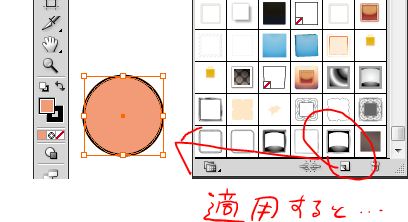
円ツールで正円を描いて・・・

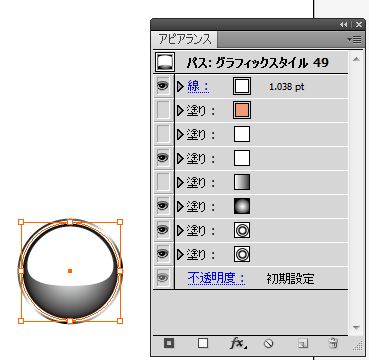
アピアランスで、線、塗り、に
グラデーションやパスのアーチにしたりして重ねる。
こうなった。

左の円が、右のアピアランスの効果を
あらわしたもの。
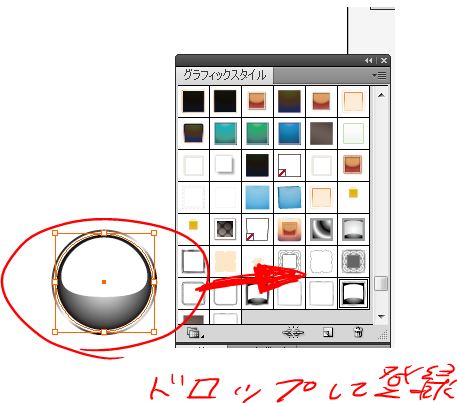
次に、つくったアピアランスを
グラフィックスタイルに登録する。
アピアランスの効果とつけたパスを
グラフィックスタイルのウィンドゥ内にドロップして、登録。

準備完了。
これからボタンを作る。
最初にもどって円パスを描くところから
実際にやってみると・・
円を選択して、
上で登録したグラフィックスタイルを
選んでいく。
右の赤丸が登録したもの。

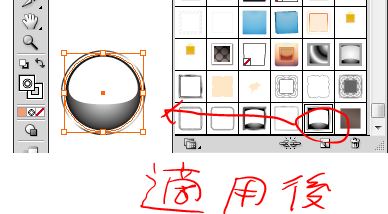
円に適用すると、
アピアランスが反映される。
ポンッと。

はいできた。
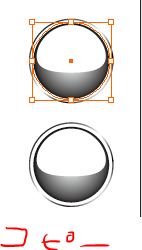
さらに続けて。

同じものをAltでドラッグしてコピー。
縮小してぴったり中央に合わせて整列させる。

メタリックなボタンの完成。
さらに・・・
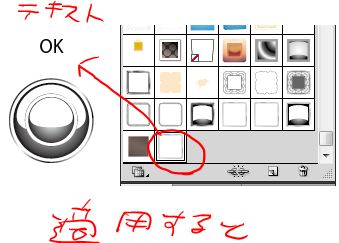
文字をいれていく。
上で作ったボタンの効果を元にして、
メタリックな文字に、あてはまるように
アピアランスの内容を編集。登録しておいた。
それを文字「OK」に効果を与えていく。


というわけで、ボタンの完成。
いくつかつくってみた。

↑これ
右下のボタン以外は
ボタン一つで、円ツールのパスを2個だけ使ってる。
編集可能が広くて、
円でなくとも、他のパスにも使える
強力なツールだと改めて実感。
アピアランスの内容が、
かなめだけど、その記事はまたこんど。
ボタンの他にもレースも作ってあるので
こんご絵画に貼り込んでお見せできる日が来るかも。
CSから「グラフィックスタイル」というかなり実用的なものがある。
WEBもシュミレートするのでサンプルに
つくってみた。
まずグラフィックスタイルを開き、
元となるアピアランスを作る。
円ツールで正円を描いて・・・
アピアランスで、線、塗り、に
グラデーションやパスのアーチにしたりして重ねる。
こうなった。
左の円が、右のアピアランスの効果を
あらわしたもの。
次に、つくったアピアランスを
グラフィックスタイルに登録する。
アピアランスの効果とつけたパスを
グラフィックスタイルのウィンドゥ内にドロップして、登録。
準備完了。
これからボタンを作る。
最初にもどって円パスを描くところから
実際にやってみると・・
円を選択して、
上で登録したグラフィックスタイルを
選んでいく。
右の赤丸が登録したもの。
円に適用すると、
アピアランスが反映される。
ポンッと。
はいできた。
さらに続けて。
同じものをAltでドラッグしてコピー。
縮小してぴったり中央に合わせて整列させる。
メタリックなボタンの完成。
さらに・・・
文字をいれていく。
上で作ったボタンの効果を元にして、
メタリックな文字に、あてはまるように
アピアランスの内容を編集。登録しておいた。
それを文字「OK」に効果を与えていく。
というわけで、ボタンの完成。
いくつかつくってみた。
↑これ
右下のボタン以外は
ボタン一つで、円ツールのパスを2個だけ使ってる。
編集可能が広くて、
円でなくとも、他のパスにも使える
強力なツールだと改めて実感。
アピアランスの内容が、
かなめだけど、その記事はまたこんど。
ボタンの他にもレースも作ってあるので
こんご絵画に貼り込んでお見せできる日が来るかも。
展示してます。
コースの生徒の展示ですが、
コミックイラストコースだけは教員の展示してます。
Elixer
F100号 1620mm × 1303mm
画布 プリント 油彩 アクリル Photoshop Illustrator デジカメ ニス 半紙
大きい画像はこちらから
場所:
京都芸術デザイン専門学校 ロビー
ホームページ
http://www.cdc.ac.jp/
アクセス:
地図はこちらから。
Home Page
プロフィール
HN:大澤悠 (オオサワユウ)
年齢:41
性別:男性
誕生日:1984/01/02
アーティストアーティスト
現在の活動↓
絵、デザイン、漫画、イラストなど
コラボ興味ある方お気軽にご相談ください。
uni.mixed*gmail.com
(*を@にかえてメールください)
***
絵、デザイン、漫画、イラストなど
コラボ興味ある方お気軽にご相談ください。
uni.mixed*gmail.com
(*を@にかえてメールください)
***
リンク
ブログ内検索
最新コメント
[07/21 ブランドN級品ブランドコピー 代引]
[07/20 バッグ,財布&小物専門店]
[07/20 スーパーコピーウブロ時計]
[07/13 人気スーパーコピーブランド時計激安通販専門店]
[07/10 スーパーコピー商品]
[07/07 スーパーコピーブランド専門店]
[07/06 スーパーコピー時計]
[06/25 Toichciphib]
[05/24 スーパーコピーb2kopi.com]
[05/24 ルイヴィトンバッグ]
最新トラックバック
カウンター

